- Главная страница ››
- Документация ››
- Подключение интеграции для смены картинок
Подключение интеграции для смены картинок
Чтобы подключить интеграцию со Swiper, вам нужно
-
Поставить галочку перед пуктом «Включить интеграцию со Swiper».
Чекбокс для включение интеграции со Swiper
-
В появившемся окне вписать ID swiper.
Под ID swiper подразумевается уникальное буквенно-цифровое сочетание, которое при интеграции компонентов для совместной работы в карточке товара ставится в оба компонента, работающих с этой карточкой.ID для интеграции со Swiper Slider
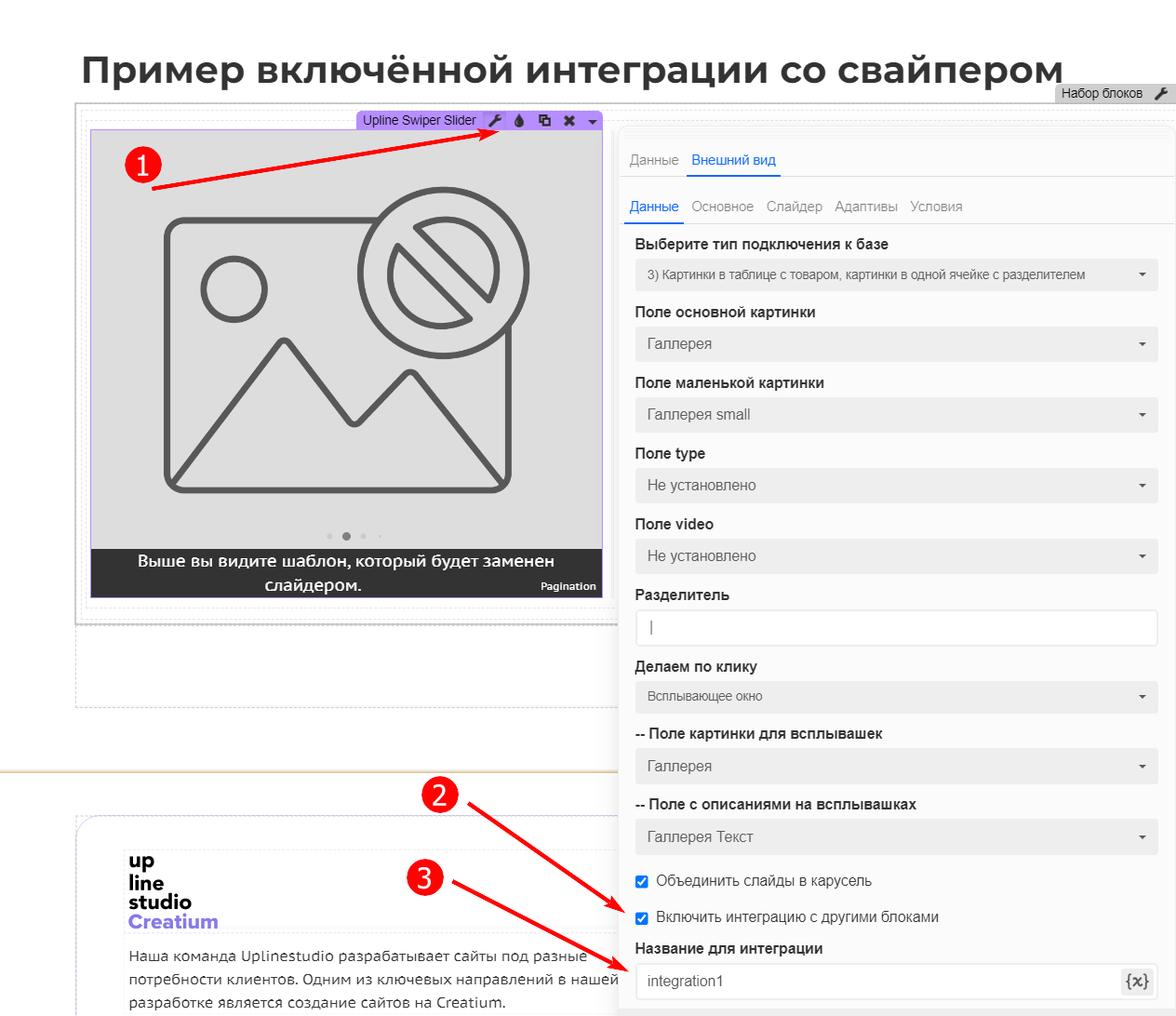
На картинке выше мы видим ID — Integration1.
Теперь нам надо проставить тот же ID в компоненте Swiper. Для этого
- Кликаем по компоненту и заходим в его настройки.
- Ставим галочку на пункт «Включить интеграцию с другими блоками.
-
Записываем в поле «Название для интеграции» ту же комбинацию букв и цифр, что и в поле ID Swiper выше.
Включение интеграции со Swiper
Возможна интеграция не одного, а многих компонентов сразу через переменные.
Необходимые предосторожности
Есть ряд особенностей работы с интегрированными картинками, которые нужно соблюдать, чтобы не было проблем в работе интеграции.
Для интеграции нужны номера из параметра 7 (Колонка J вкладки Price). Они совпадают с номерами картинок из галереи для Swiper. В предложеннм файле Google Таблиц вы можете их увидеть на вкладке produtct_gallery в колонке H.
Но простого совпадения номеров недостаточно. Второе условие состоит в том, что последовательность картинок и последовательность изменения параметров должны совпадать. Во вкладке product_gallery в колонке H благодаря специальной формуле номера последовательно увеличиваются на 1, начинаясь с 0. То есть вы не можете просто поменять местами последовательность картинок, оставив им прежние номера. Номера изменятся. Вам придётся следить ещё за тем, чтобы порядок картинок в галерее соответствовал порядку задающего изменение цееы параметра.
И последний момент: интеграция лучшего всего протестирована при типе 3 подключения баз в компоненте Swiper.
Выбор типа подключения к базе — общий вид
Выбор типа подключения к базе — увеличенный вид
Если вы уже используете компонент Swiper, уже подключились к базам по первому или второму типу и у вас возникнут сложности, обращайтесь в поддержку. Будем решать.
Правый блок
Работает на Creatium
Оставаясь на сайте, вы соглашаетесь с тем что мы используем cookies
Оставаясь на сайте, вы соглашаетесь с тем что мы используем cookies